perfetto 是从安卓9.0开始可用的安卓系统性能监测相关的一个工具,可以参考官网: perfetto
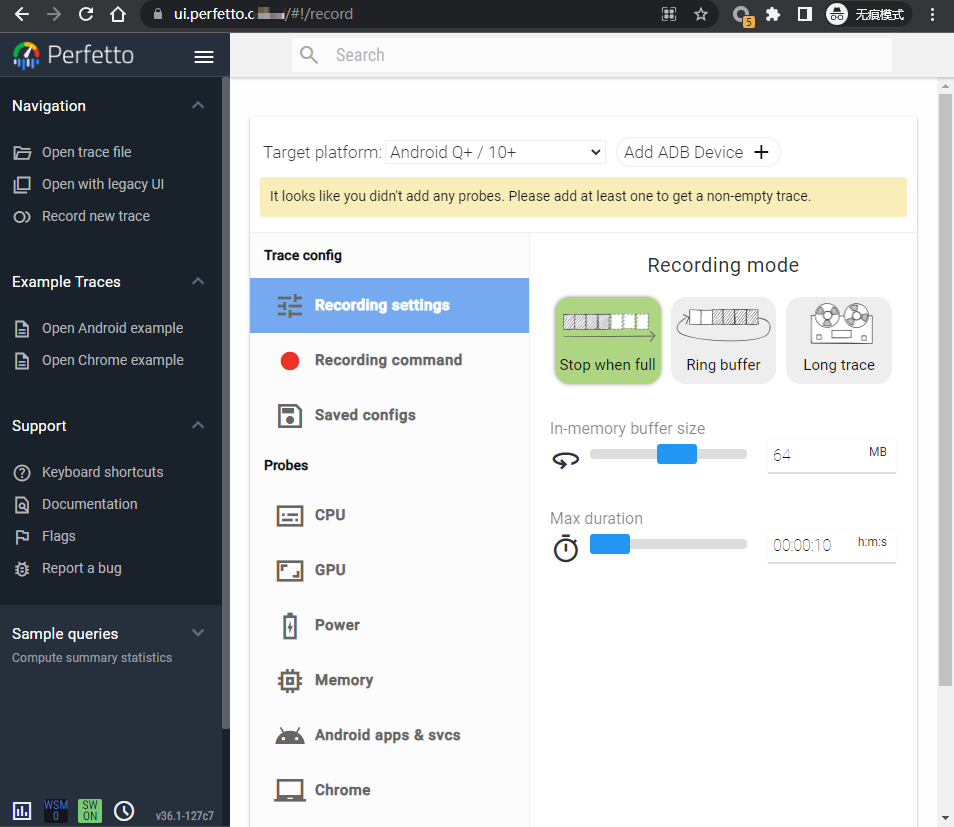
通常我们使用 ui.perfetto.dev 来查看从系统里面抓取到的信息,这个网站是可以离线使用的,但是某些时候,我们需要将这个网站离线或者部署到内网使用,这里我们主要参考 Perfetto build instruction。p.s: 官网是更加详细的,这里只是简单总结一下步骤。
下载源码
你可以通过这样一条命令下载到源码
1 | git clone https://android.googlesource.com/platform/external/perfetto/ |
做Android Framework或者固件的人一样就能看出来了,这条命令下载了AOSP源码下的platform/external/perfetto,下载到源码的方式还有很多,例如Github上 perfetto。
下载依赖
下载需要外网环境和Linux系统
1 | cd perfetto |
这里最好使用Ubuntu环境,并且需要安装 3.7 版本以上的 python3,如果不想破坏宿主机环境,可以用虚拟机或者docker来解决。
这一步视网络环境,下载时间在 10min~30min 左右。
编译运行
p.s 这一步可能需要 16GB 内存,我用12GB内存的虚拟机是跑不起来的
执行下面的命令即可编译并运行
1 | ui/run-dev-server |
成功运行之后,你会看到类似下图的信息,如果你是在本地编译运行,这个时候通过浏览器访问 http://127.0.0.1:10000 应该可以正常看到网页了。

如果你不是在本地编译运行,可以用类似
1 | ./ui/build -s --serve-host 0.0.0.0 -w |
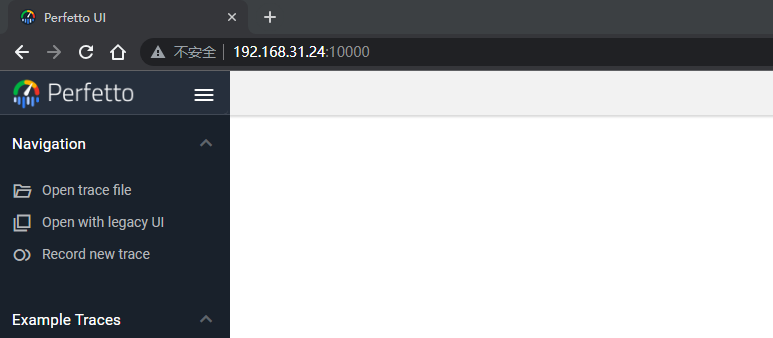
的命令来运行,然后浏览器直接访问编译和运行perfetto的设备的IP地址,端口为 10000来访问它。下面我是在局域网运行的样例

离线部署
第三步有提及,编译运行需要12GB上内存,这个条件直接劝退VPS内存小的人。ui.perfetto.dev 实际上是一堆js/html文件,编译运行之后,对应的网页文件在源码路径 out/ui/ui/dist 里面能找到,dist 目录里面的文件大概是这些(p.s: 如果你编译出来没有 service_worker.js ,使用命令编译运行不要停掉,用浏览器访问一次服务就会生成出来)
1 | dist |
移掉 is_internal_us.js 的访问
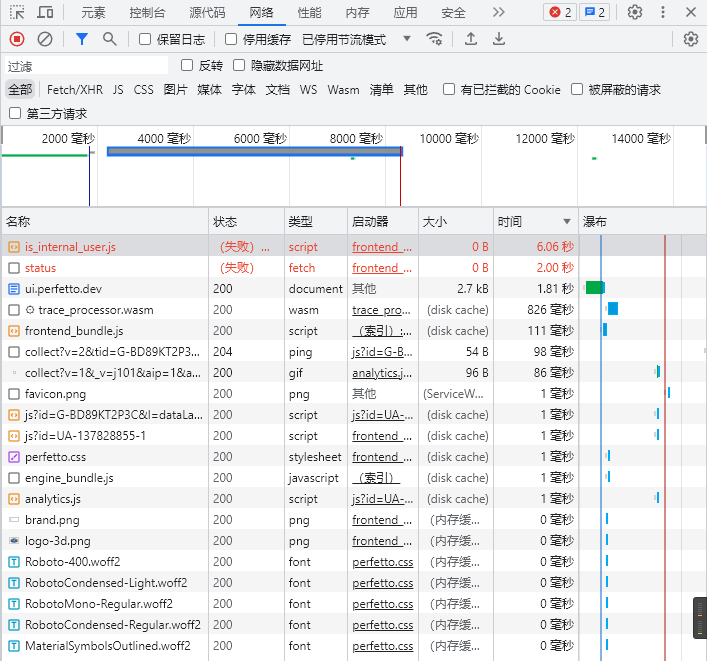
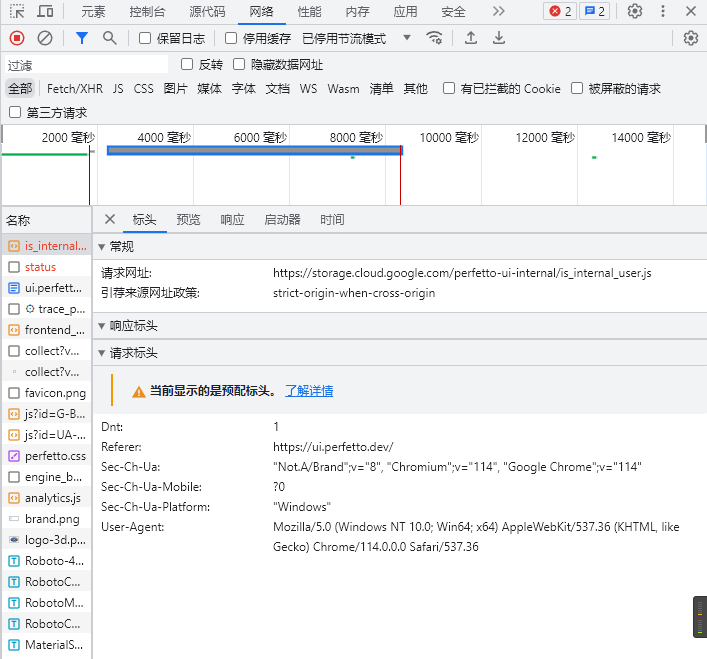
访问官网 ui.perfetto.dev 的时候,明明说是可以离线运行并且UI都出来了,但是每次访问官网,浏览器还是得转半天,打开浏览器得调试页面可以看到还访问了https://storage.cloud.google.com/perfetto-ui-internal/is_internal_user.js,如下图所示


这个链接即使在外网也是访问不到的,这里提供两种办法。
- 如果自己没有需要访问谷歌云的需求,可以直接改本机的hosts,把 storage.cloud.google.com 指向 127.0.0.1 在,这样它访问失败的速度比较快。
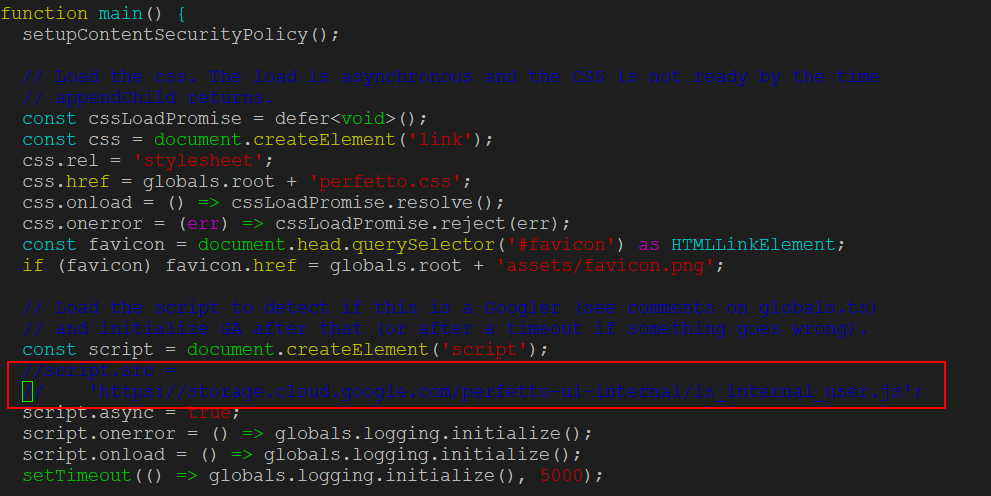
- 编译运行之前,修改源码的
ui/src/frontend/index.ts,按照下图所示把对应的位置注释掉,然后重新编译运行、部署。
支持USB调试
官网是支持在网页上直接通过usb adb来连接安卓设备直接抓取trace的,离线部署的话只需要添加 https 支持就可以了。下面是我本地搭的示例