1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| <Page
x:Class="WxaCode.HomePage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WxaCode"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideLayout" >
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="wxacodeimage.(Grid.Row)" Value="0" />
<Setter Target="wxacodeimage.(Grid.Column)" Value="1" />
<Setter Target="wxacodeimage.MaxHeight" Value="900" />
<Setter Target="wxacodeimage.MaxWidth" Value="900" />
<Setter Target="Container.HorizontalAlignment" Value="Stretch"/>
<Setter Target="Container.MinHeight" Value="600"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid x:Name="Container" MinHeight="1000" HorizontalAlignment="Center" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid x:Name="WxaCodeParamsGrid" Width="350" Margin="10,10,10,10" Grid.Row="0" Grid.Column="0" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
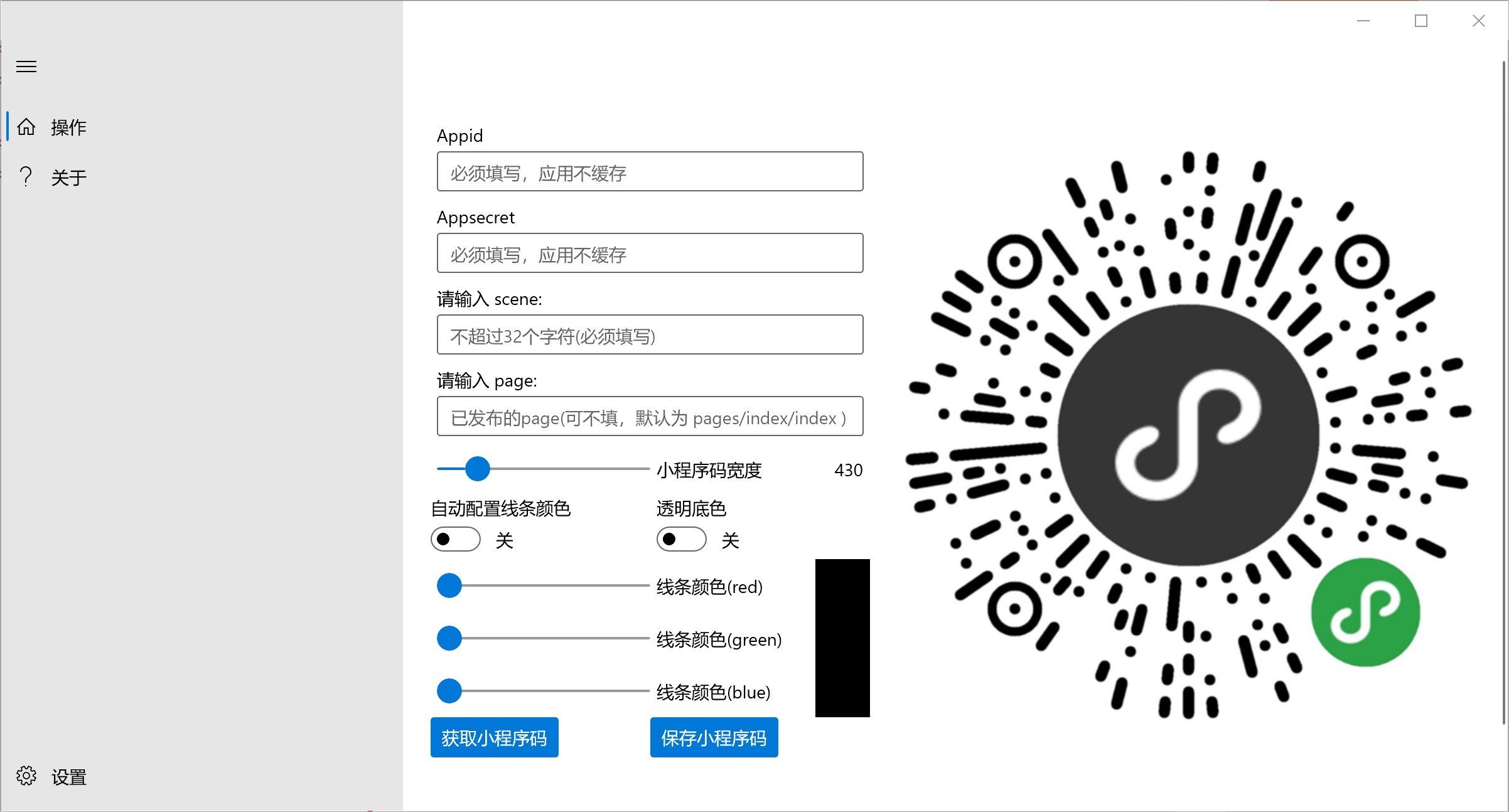
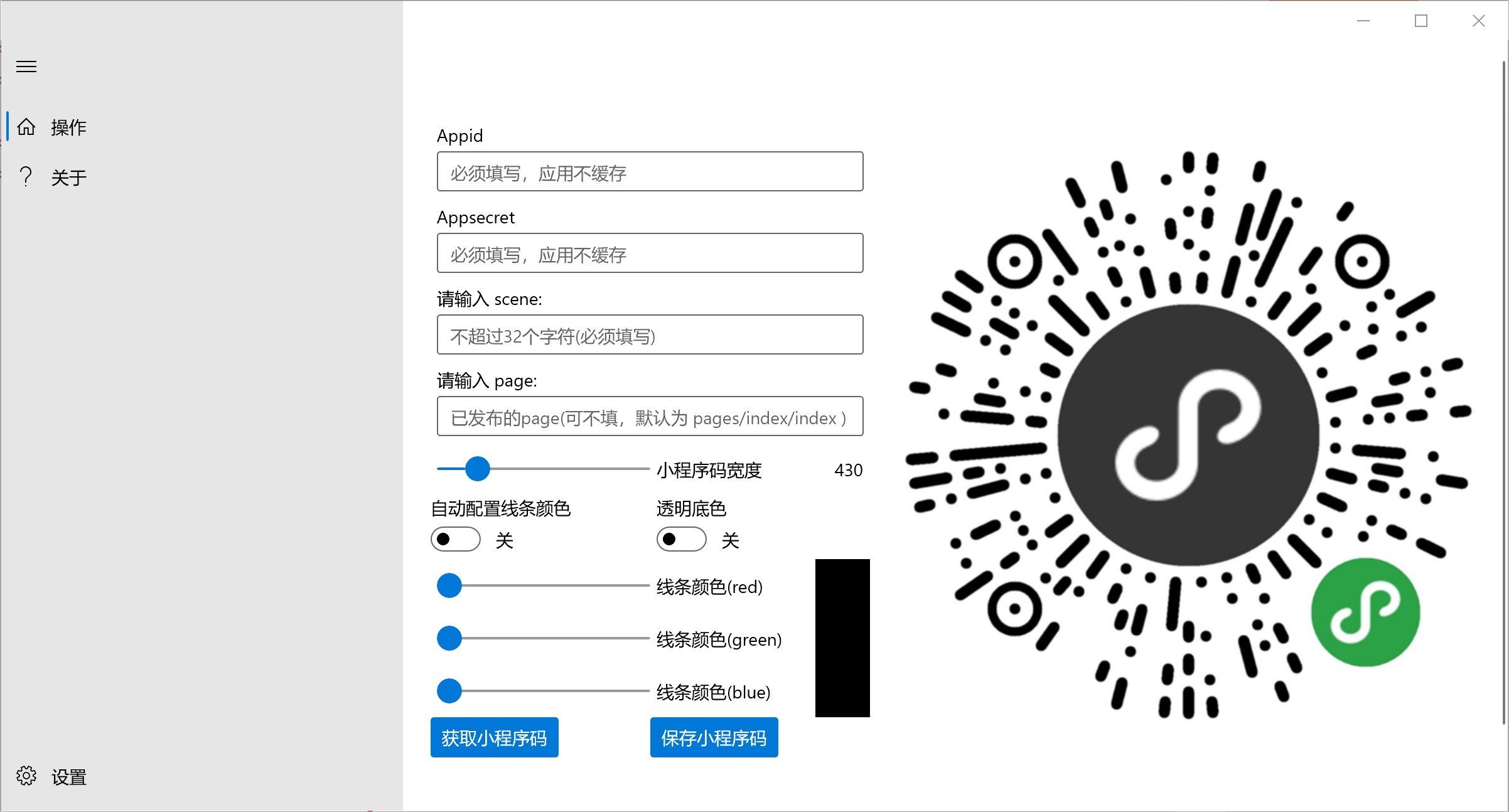
<TextBox x:Name="AppidTextBlock" Header="Appid" PlaceholderText="必须填写,应用不缓存" Margin="5,5,5,5" VerticalAlignment="Center" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4" TextChanged="AppidTextBlock_TextChanged" />
<TextBox x:Name="AppsecretTextBlock" Header="Appsecret" PlaceholderText="必须填写,应用不缓存" Margin="5,5,5,5" VerticalAlignment="Center" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4" TextChanged="AppsecretTextBlock_TextChanged" />
<TextBox x:Name="WxacodeSceneTextBlock" Header="请输入 scene:" PlaceholderText="不超过32个字符(必须填写)" Margin="5,5,5,5" VerticalAlignment="Center" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="4" TextChanged="WxacodeSceneTextBlock_TextChanged"/>
<TextBox x:Name="WxacodePageTextBlock" Header="请输入 page:" PlaceholderText="已发布的page(可不填,默认为 pages/index/index )" VerticalAlignment="Center" Margin="5,5,5,5" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="4" TextChanged="WxacodePageTextBlock_TextChanged"/>
<Slider x:Name="WxacodeWidthSlider" Margin="5,5,0,5" VerticalAlignment="Center" AutomationProperties.Name="simple slider" Minimum="280" Maximum="1280" StepFrequency="1" SmallChange="1" LargeChange="100" Value="430" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" ValueChanged="WxacodeWidthSlider_ValueChanged"/>
<TextBlock Text="小程序码宽度" Margin="5,5,0,5" VerticalAlignment="Center" Grid.Row="4" Grid.Column="2"/>
<TextBlock Text="{x:Bind WxacodeWidthSlider.Value.ToString(), Mode=OneWay}" Margin="5,5,5,5" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Row="4" Grid.Column="3" />
<ToggleSwitch x:Name="WxacodeAutoColorSwitch" Header="自动配置线条颜色" AutomationProperties.Name="simple ToggleSwitch" Toggled="ToggleAutoColorSwitch" VerticalAlignment="Center" Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2" />
<ToggleSwitch x:Name="WxacodeIsHyalineSwitch" Header="透明底色" AutomationProperties.Name="simple ToggleSwitch" Margin="5,0,0,0" VerticalAlignment="Center" Grid.Row="5" Grid.Column="2" Grid.ColumnSpan="2" Toggled="WxacodeIsHyalineSwitch_Toggled" />
<Slider IsEnabled="{x:Bind WxacodeAutoColorSwitch.IsOn.Equals(x:False), Mode=OneWay}" x:Name="WxacodeLineColorRedSlider" Foreground="Red" Margin="5,5,0,5" VerticalAlignment="Center" Grid.Row="6" Grid.Column="0" Grid.ColumnSpan="2" Minimum="0" Maximum="255" StepFrequency="1" SmallChange="1" LargeChange="10" Value="0" ValueChanged="WxacodeLineColorRedSlider_ValueChanged" />
<TextBlock Text="线条颜色(red)" Margin="5,5,0,5" VerticalAlignment="Center" Grid.Row="6" Grid.Column="2" />
<Rectangle x:Name="ColorPreview" Stroke="Black" Fill="White" Grid.Row="6" Grid.Column="3" Grid.RowSpan="3" VerticalAlignment="Stretch" />
<Slider IsEnabled="{x:Bind WxacodeAutoColorSwitch.IsOn.Equals(x:False), Mode=OneWay}" x:Name="WxacodeLineColorGreenSlier" Foreground="Green" Grid.Row="7" Grid.Column="0" Grid.ColumnSpan="2" VerticalAlignment="Center" Margin="5,5,0,5" Minimum="0" Maximum="255" StepFrequency="1" SmallChange="1" LargeChange="10" Value="0" ValueChanged="WxacodeLineColorGreenSlier_ValueChanged" />
<TextBlock Text="线条颜色(green)" Grid.Row="7" Grid.Column="2" VerticalAlignment="Center" Margin="5,5,0,5" />
<Slider IsEnabled="{x:Bind WxacodeAutoColorSwitch.IsOn.Equals(x:False), Mode=OneWay}" x:Name="WxacodeLineColorBlueSlider" Foreground="Blue" Grid.Row="8" Grid.Column="0" Grid.ColumnSpan="2" VerticalAlignment="Center" Margin="5,5,0,5" Minimum="0" Maximum="255" StepFrequency="1" SmallChange="1" LargeChange="10" Value="0" ValueChanged="WxacodeLineColorBlueSlider_ValueChanged" />
<TextBlock Text="线条颜色(blue)" Grid.Row="8" Grid.Column="2" VerticalAlignment="Center" Margin="5,5,0,5" />
<Button Style="{StaticResource AccentButtonStyle}" Content="获取小程序码" x:Name="GetWxaCodeButton" Grid.Row="9" Grid.Column="0" Grid.ColumnSpan="2" VerticalAlignment="Center" Click="GetWxaCodeUnlimited" />
<Button Style="{StaticResource AccentButtonStyle}" Content="保存小程序码" x:Name="SaveWxaCodeButton" Grid.Row="9" Grid.Column="2" Grid.ColumnSpan="2" VerticalAlignment="Center" Click="SaveWxacodeImage"/>
</Grid>
<Image x:Name="wxacodeimage" Source="/Assets/wxacodesample.jpg" MaxWidth="350" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</Grid>
</Page>
|