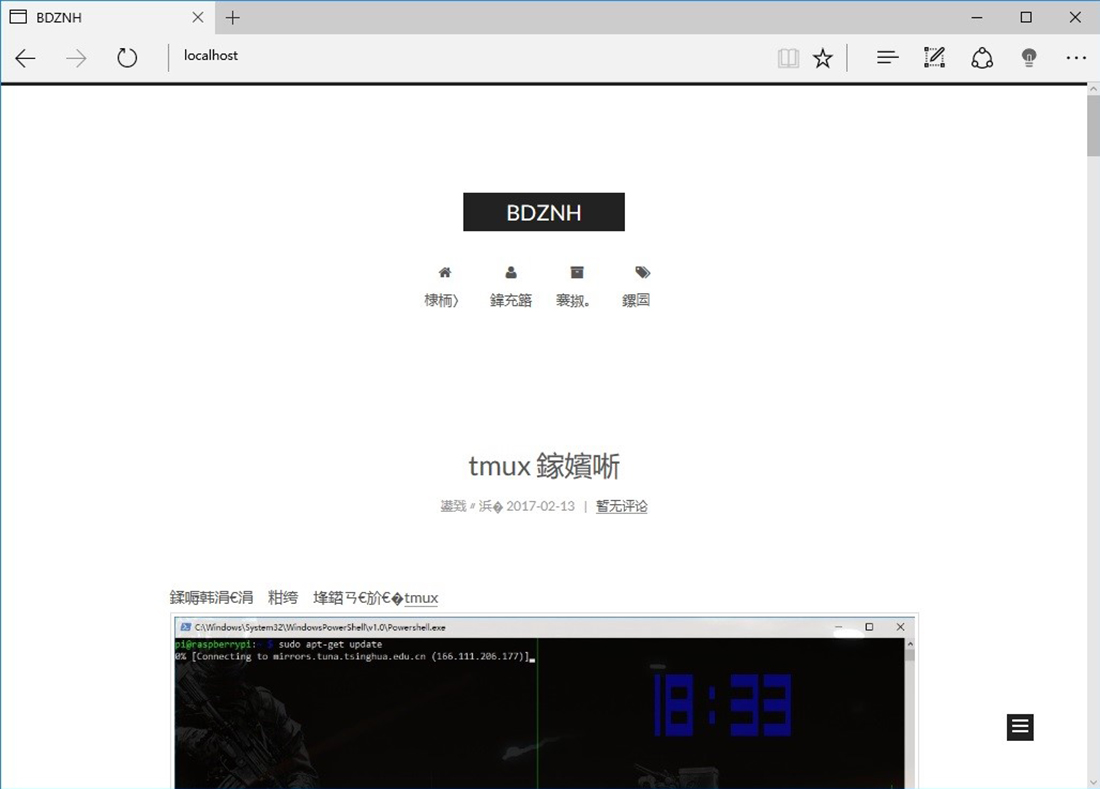
这几日,用nginx给人共享文件,改了配置文件,然后我的博客本地预览的时候是乱码的,成了这样:
据之前的经验来看,必定是编码格式的问题,当我查看网页代码的时候,神奇的事情就出现了,用Visual Code查看网页代码是正常的,但是在浏览器里面是乱码的。一开始以为是npm抽风,重装之后,发现并没有起作用,用hexo s --debug查看调试信息也没有什么问题,并且正常,生成网页本地查看的时候是乱码,上传到VPS上却又是正常的。怀疑到nginx上来。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; listen [::]:80; server_name localhost; location / { root C:\Users\BDZNH\blog\public; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } charset GBK; client_max_body_size 4G; location /src { alias F:\\; autoindex on; autoindex_exact_size off; autoindex_localtime on; } } }
更改之后的配置文件是这样的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; listen [::]:80; server_name localhost; location / { root C:\Users\BDZNH\blog\public; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } client_max_body_size 4G; location /src { charset GBK; alias F:\\; autoindex on; autoindex_exact_size off; autoindex_localtime on; } } }
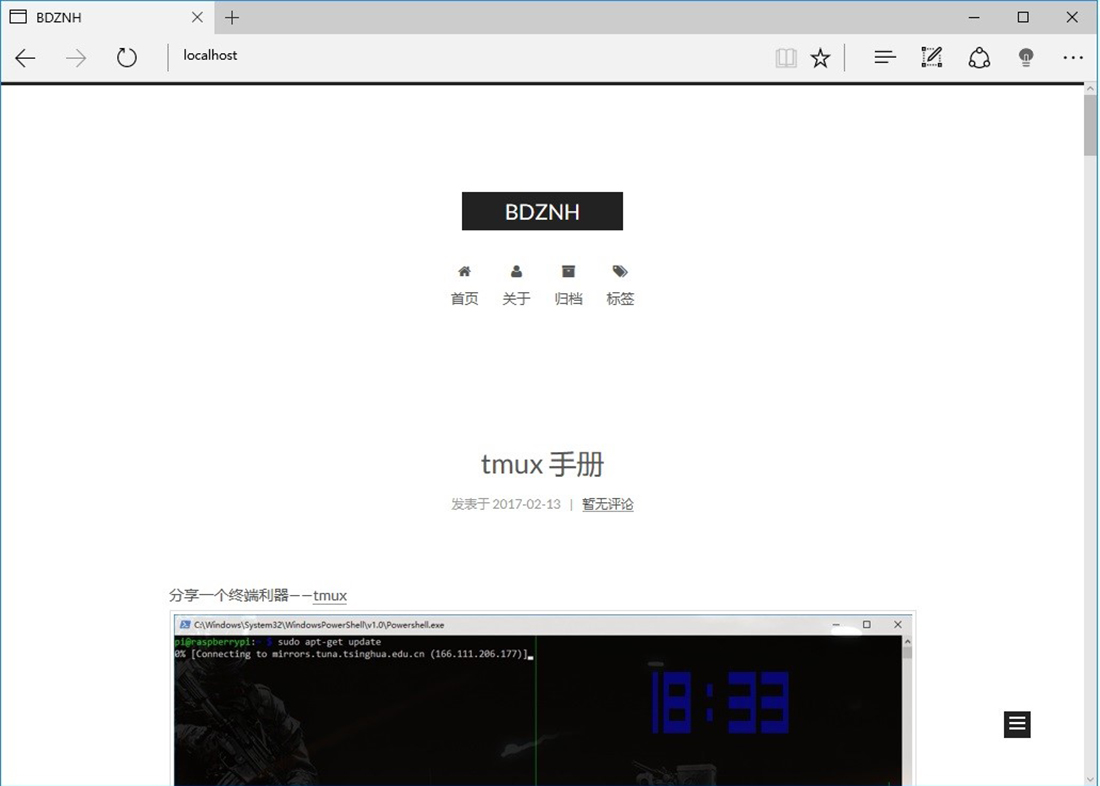
正常的时候是这样的
29行的charset GBK,问题便出现在这儿,这里让nginx指定了网页的文件编码格式为GBK,但是hexo生成的网页格式是utf-8的,两种编码格式不一样,所以乱码。
生命重在折腾